Voici 10 raisons pour lesquelles HTML 5 nous a vraiment propulsé !
1. Mobile
Adapté a l’explosion des usages web sur mobile, le site web développé pour le navigateur Web de votre PC va fonctionner aussi facilement sur votre terminal mobile sans développement spécifique.
2. Utilisable dès maintenant
Tous les navigateurs récents du marché permettent désormais de bénéficier pleinement d’HTML5.
3. Format non propriétaire
Ce qui signifie que l’ensemble des éditeurs et des fabricants peuvent intégrer HTML5 librement dans leurs logiciels et matériels.
4. Sémantique !
Avec de nouvelles balises sémantiques, le Web « 5 » devient plus intelligent. La structuration des contenus devient plus facilement compréhensible pour les moteurs de recherche, et donc pour les humains…
5. Ergonomique
De nouveaux types de champs de formulaires, des barres de progression intégrées, sans usage d’images GIF à charger.

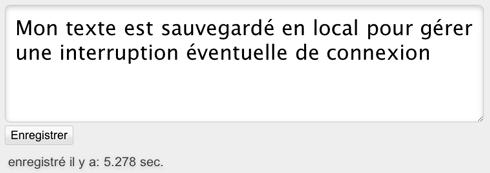
6. Offline
La page Web gère désormais le mode déconnecté ! En sauvegardant si nécessaire les données saisies sur votre machine ! Les interruptions de connexion se vous feront plus perdre les données saisies, par exemple en cas de rechargement d’une page de type formulaire.
7. Drag and drop
Gère le glissé déposé de données depuis la machine de l’utilisateur dans les deux sens (web <-> PC).
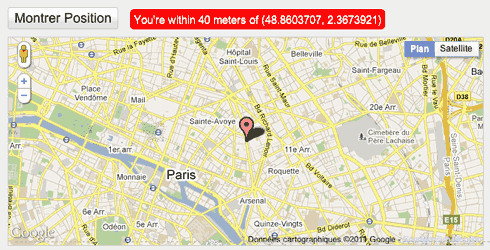
8. Géolocalisation
La page web peut récupérer de façon native vos données de position géographique (si vous l’autorisez !)
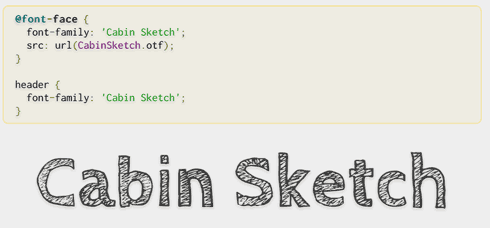
9. Typographie
Libère la créativité des web designer en autorisant le chargement de fontes Open Type en ligne.
Gère les effets typographiques avancés de CSS3 : transparence, ombrés, réflexion, arrondis des blocs…
10. Multimédia
HTML5 gère désormais de façon native les vidéos et les fichiers sons MP3.
En savoir plus :
- Dites bonjour à HTML5 > Lire la présentation de Thierry Le Boulengé et de Sylvain Weber (Google) [Utilisez un navigateur récent (Chrome de préférence) et naviguez dans les slides avec les touches ←→ de votre clavier]